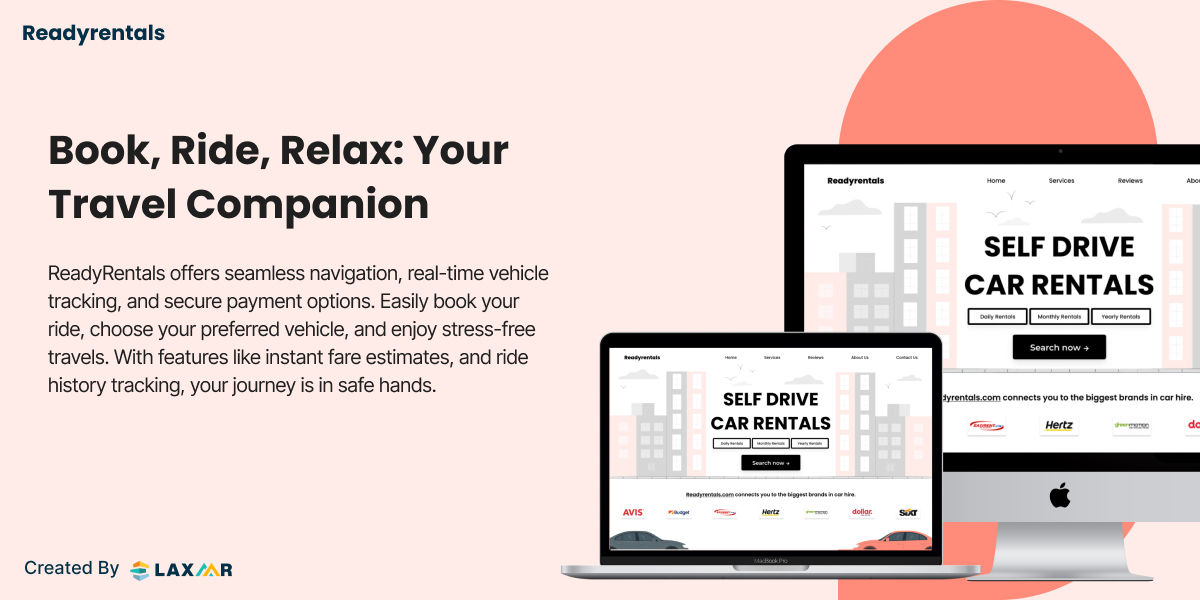
ReadyRentals - Car Renting Website

-
Understanding Client Requirements:
The project involved developing a website for a taxi rental service catering to both local and tourist customers. Initial discussions with the client revealed the need for a user-friendly platform that could efficiently connect passengers with available taxis, offer booking options, and provide essential information about the service.
-
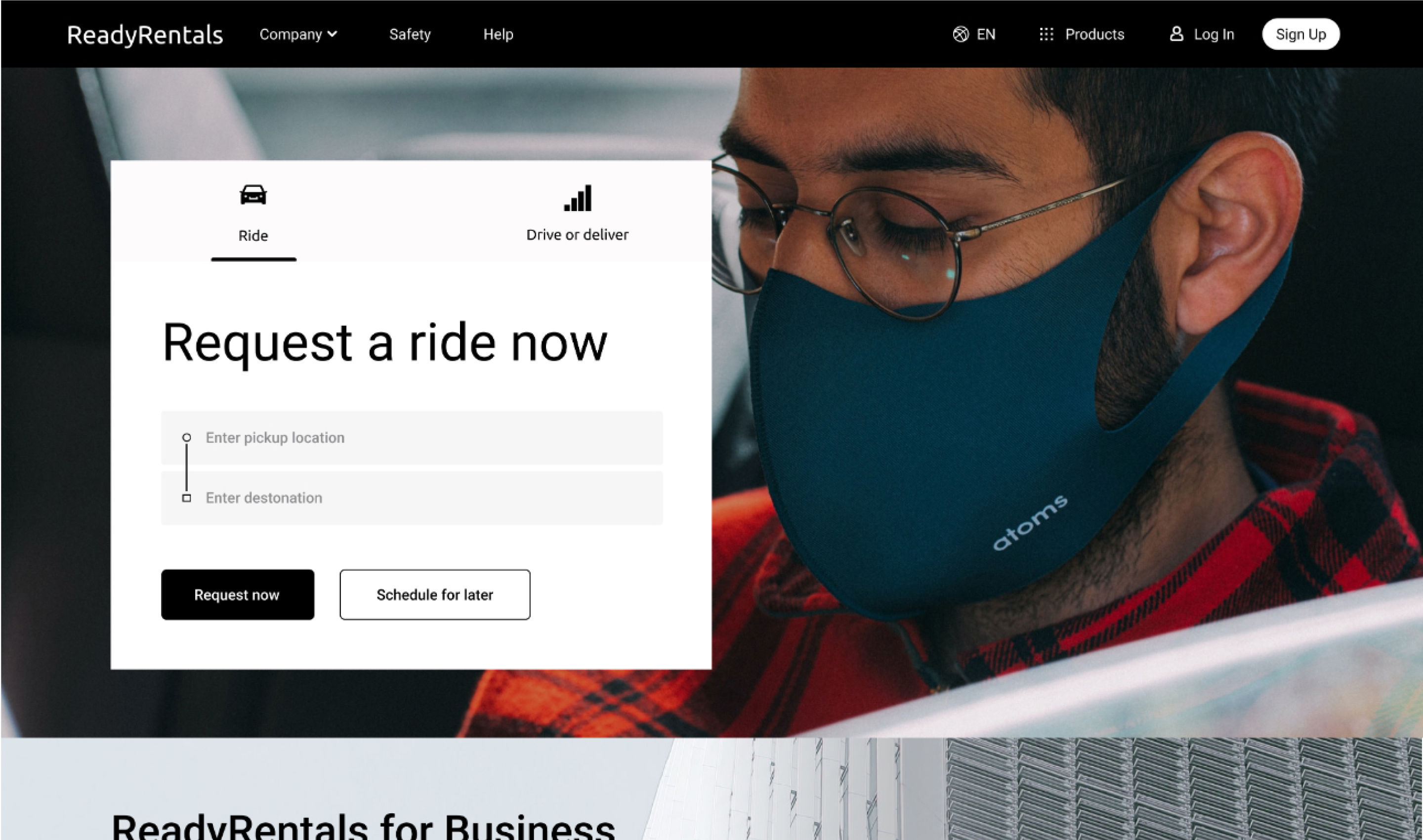
Website Design and User Interface:
The web developer crafted a sleek and intuitive website design with a focus on simplicity and ease of navigation. A clean user interface was implemented to allow users to quickly locate information, view available taxis, and book rides without encountering any usability issues.

-
Taxi Listing and Details:
A key feature of the website was the comprehensive listing of available taxis, each accompanied by detailed information such as model, capacity, availability, and fare rates. The developer ensured that users could easily browse through the available options and select the most suitable taxi for their needs.
-
Booking System Integration:
To manage the booking process, the web developer integrated a user-friendly booking system into the website. This system allowed users to input their pickup location, destination, preferred time, and any additional preferences, facilitating quick and hassle-free bookings.

-
Real-Time Tracking and Updates:
To enhance user experience and provide transparency, the website incorporated real-time tracking and updates for booked rides. Users could track the location of their assigned taxi in real-time, receive notifications about estimated arrival times, and stay informed throughout their journey.
-
Customer Reviews and Ratings:
Incorporating social proof, the website featured a section for customer reviews and ratings. The web developer implemented a platform where users could share their experiences, rate the service, and provide feedback, helping to build trust and credibility among potential customers.

-
Payment Gateway Integration:
Facilitating secure transactions, the website integrated a reliable payment gateway to process online payments for bookings. The web developer ensured seamless integration with popular payment methods, offering users a choice of payment options and enhancing convenience.
-
Mobile Responsiveness and Compatibility:
Recognizing the prevalence of mobile users, the web developer prioritized mobile responsiveness and compatibility. The website was optimized to provide a seamless experience across various devices and screen sizes, allowing users to access the platform easily from their smartphones or tablets.

-
SEO and Performance Optimization:
To improve online visibility and attract organic traffic, the web developer implemented search engine optimization (SEO) techniques. This involved optimizing meta tags, incorporating relevant keywords, and ensuring fast page load speeds through performance optimization techniques.
-
Conclusion:
The development of the taxi rental website required meticulous planning, effective communication with the client, and the implementation of key features to meet user needs. Through collaboration and attention to detail, the web developer successfully created a user-friendly platform that offers seamless booking experiences, real-time tracking, and transparent communication for both passengers and taxi drivers. The integration of customer reviews, payment gateways, and mobile responsiveness further enhances the overall user experience, making the website a valuable asset for the taxi rental service to attract and retain customers effectively.
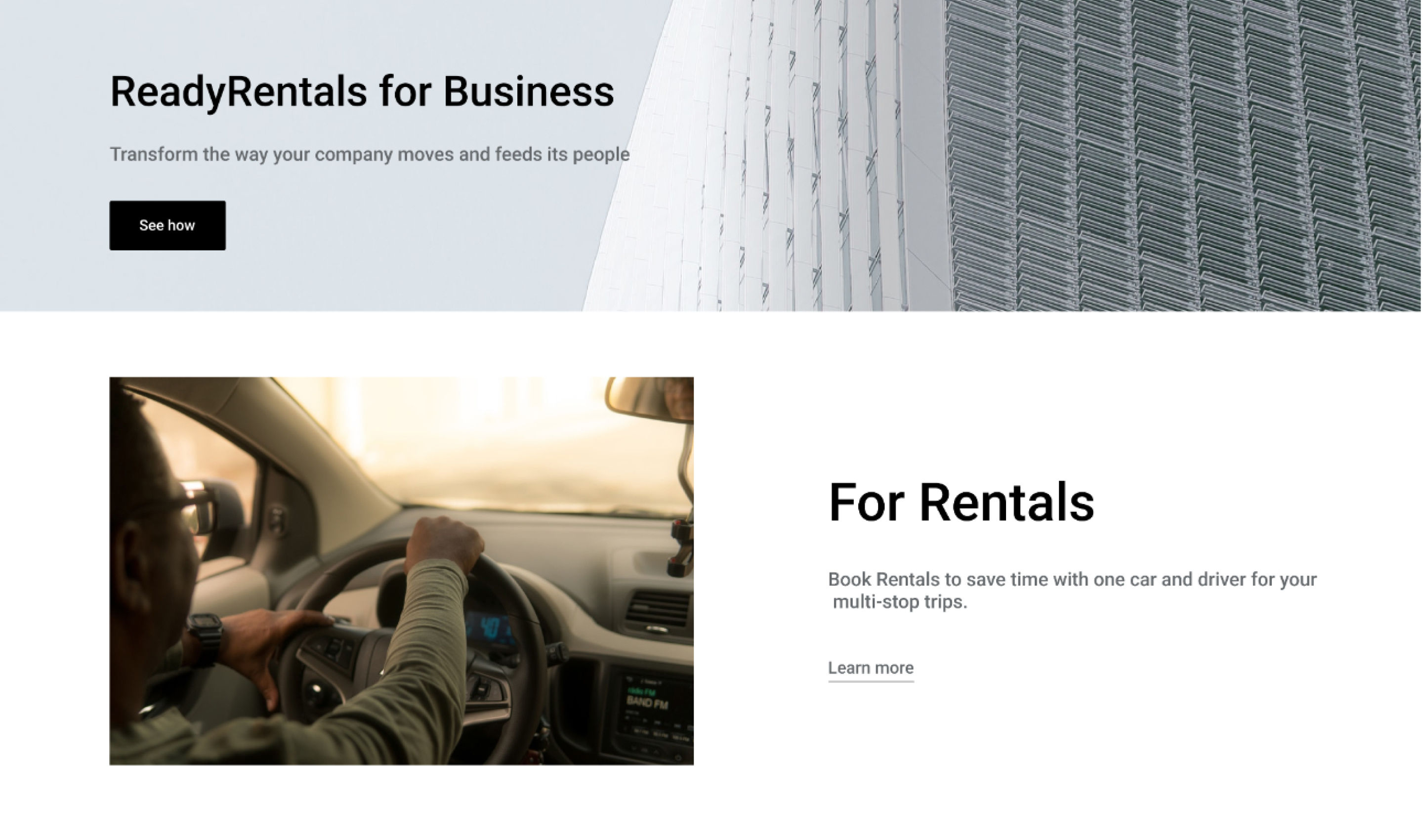
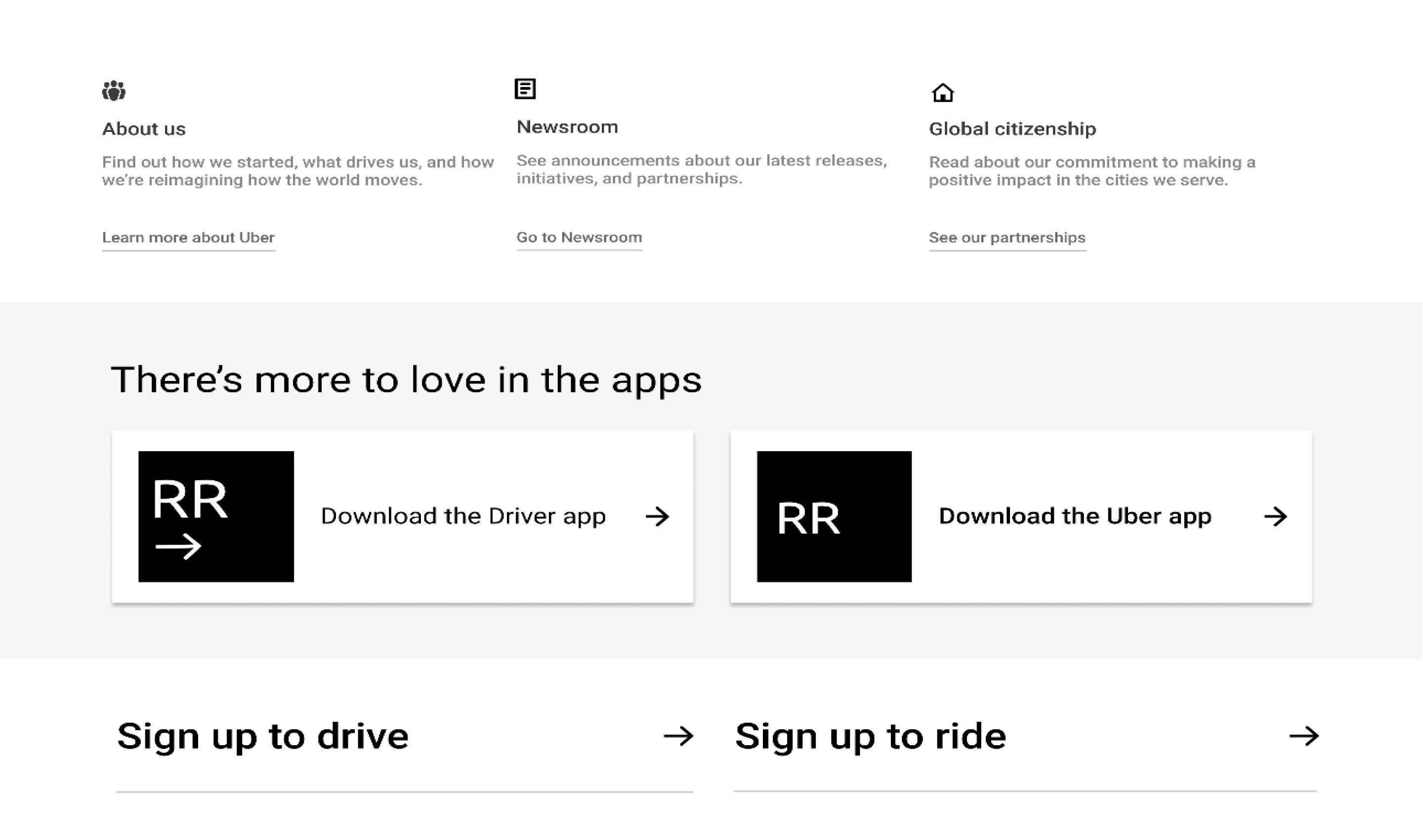
Project Screenshots
Project Glossary
Information
Date - Feb 18, 2024
Tags -
Consult us for free?
View More